بسم الله الرحمن الرحیم
دوستانی که این مطلب را می خوانند حتما سابقه آشنایی با ادیتور خوش دست Sublime Text را دارند.
همانطور که در مطلب قبل گفته شد،قرار بر این شد تا به معرفی محیط کاری خوب و کاملی از سوبلایم اشاره داشته باشیم.
این محیط کار حاصل کارتجربی بنده با این ادیتور بوده و سعی در معرفی مواردی شده که به شخصه ان را تجربه کرده و از آن استفاده می کنم.
پس این مطلب علاوه بر معرفی پلاگین ها، به نوعی ارزش خاص خود را هم دارد چرا که از هر دسته در این ادیتور معمولا چندین پلاگین نوشته شده که اینهایی که ذکر میشه از مواردی هست که تست شده و جواب خودش رو پس داده و در وقت و زمان شما صرفه جویی میشه.
خیلی از پلاگین هایی که معرفی میشه بعد از نصب بدون تنظیم خاصی کار میکنه،اما مواردی هم هست که قبل از اینکه لذت استفاده رو ببرید باید با پیش نیازهاشون نصب کنید ویا تنظیم صحیحی روش انجام بدید.پس لینکهایی که گذاشته میشه و داکیومنتهاشونو به خوبی بخونید تا تو نصب به مشکل برنخورید.
اولین کار بعد از نصب سوبلایم
بنده اولین کاری که بعد از نصب سوبلایم انجام میدم اینه که پلاگین پکیج منیجرش رو نصب می کنم.که در قسمت قبلی در موردش صحبت شد.
در حقیقت با نصب این پلاگین هست که به راحتی می توانیم پلاگین های دیگر را از طریقش نصب کنیم.
نام پلاگین : Package Manager
لینک : https://packagecontrol.io/installation
فرمت خودکار کدهای php بر اساس استانداردها در sublimetext
شخصا با کدهای نامرتب حال نمی کنم : ) ،اینه که دست به دامن پلاگین phpfmt میشم که این کار رو روی کدهای خالصphp به نحو احسن انجام میده.
روی کدهای ترکیبی با html متاسفانه به خوبی کار نمیکنه.
برای کار کردن صحیح این پلاگین یادتون باشه که باید مسیر صحیح php رو و همچنین فایل phpfmt رو بهش بدین و اینکه نوع استاندارد و تنظیمات اون استاندارد رو هم بهش بگین.
تنظیمات من:
{
"engine": "/usr/local/bin/php-cs-fixer",
"format_on_save": false,
"version": 1
}
نام پلاگین : phpfmt
لینک : https://github.com/SublimeCodeIntel/SublimeCodeIntel
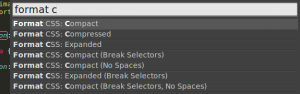
فشرده کردن و فرمت خودکار کدهای css

این پلاگین عالی هست،هم میتونه کدهای css رو فشرده کنه،هم میتونه مرتب کنه و هم compact کنه،یعنی فشرده کنه اما هر استایل تو یه خط.
این پلاگین بعد از نصب.
نام پلاگین : CSS Format
لینک : https://github.com/mutian/Sublime-CSS-Format
minify کردن کدهای css و js با پسوند .min و ساخت خودکار فایل فشرده
![]()
این یکی با قبلیا فرق داره،موارد قبلی برای خوانایی و زیبایی کد مهم بودن اما این یکی این امکان رو به شما میده که به محض ذخیره فایل اصلی ، همزمان فایل فشرده شده رو هم در کنار فایل اصلی داشته باشید،به عنوان مثال فایل custom.css رو فشرده و با نام custom.min.css در کنار خودش ذخیره میکنه.
برای فعال سازی این یکی باید حتما nodejs نصب شده باشه و چندین پکیج از nodejs هم پشتش نصب شه.توضیحات تو داکیومنت پلاگین هست.
این مورد واقعا برای بهینه سازی ها بسیار مهمه و تو تاثیر لود سایتها موثر خواهد بود.
تنظیمات من:
{
// Auto-minify files on save?
"auto_minify_on_save": true,
// Open resulting file (minified or beautified)?
"open_file": false,
// Only Minify specified file types (css, js, json, html, svg) when "auto_minify_on_save" is used
"allowed_file_types": [
"css",
"js",
// "json",
// "html",
// "svg"
]
}
نام پلاگین : Minify
لینک : https://github.com/tssajo/Minify
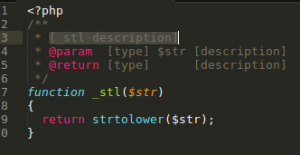
کمک در داکیومنت گذاری توابع php / JS

این یکی هم کار رو شیرین تر میکنه.وقتی که به شما برای داکیومنت گذاری توابع و کلاس ها و متغیر ها کمک میکنه.
این مورد از استاندارد داکیومنت گذاری php استفاده می کنه.
نام پلاگین : DockBlockr
لینک : https://github.com/spadgos/sublime-jsdocs
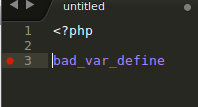
کمک در خطا یابی php

این کدی که داریم مینویسم و این فایلی که بازه ایا خطایی داره یانه؟یا حتما باید اجرا کنیم که خطا رو نشون بده و خط مشخص شه؟یا بهتره کاری کنیم سوبلایم بهمون بگه خطا رو : )
بارها شده که کدی رو بر روی سایتهای زنده ادیت میزنیم اما بعد از ادیت متوجه خطا میشیم و تا رفع خطا متاسفانه سایت down خواهد بود.
این پلاگین اینجا به کار میاد.بعد از ادیت و قبل از save اگر خطایی باشه به شما میگه و شما با خیال راحت کد روتصحیح و ذخیره می کنید.
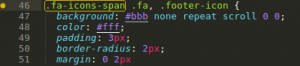
علاوه بر نمایش خطا ایشون هشدارهایی رو هم مبنی بر کدنویسی تمیز و استانداردهای کدنویسی دارن که به ما کمک میکنه.
این رو هم بگم که این پلاگین نسخه هایی برای css و زبانهای دیگه هم داره که باید جدا نصب بشن. بنده برای css استفاده می کنم و باز واقعا کمک بسیار خوبیه،گاها بسته نشدن یک کاراکتر } باعث میشه برخی استایلها کار نکنن و کلی زمان رو مخ برنامه نویس رژه رفته بشه،تصویر زیر از کارکرد این پلاگین CSS ش گرفته شده که داره میگه تعریف قوانین بر مبنای حروف الفبا نیست:

دم نویسنده شون گرم.
نام پلاگین : SublimeLinter
لینک : https://github.com/SublimeLinter/SublimeLinter3
توسعه امکان تکمیل خودکار سوبلایم

امکان auto complete سوبلایم تنها روی موارد خاص و کلیدی فعاله و شامل کل فایلهای پروژه نمیشه.
با استفاده از این پلاگین امکان بازتر کردن گستره تکمیل خودکار رو به کل پروژه تون میدین.
یه کم منابع زیاد میبره و اول کار باید اسکن و ایندکس کنه که قابل درکه.بعد از اسکن کار خودشون به نحو احسن انجام میده،مثل اینکه بگه فعلان تابع کجا تعریف شده و موارد اینچنینی.
تنظیمات من:
{ "codeintel_language_settings": {
"PHP": {
"php": "/usr/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":[]
}
}
}
نام پلاگین : SublimeLinter
لینک : https://github.com/SublimeCodeIntel/SublimeCodeIntel
سوبلایم و CSS و رنگ
این یکی زیاد واجب نیست اما کار رو بهتر میکنه.وقتی که به شما تو کدهای css رنگ به کار رفته شده رو نشون میده.
نام پلاگین : Color Highlighter
لینک : https://github.com/Monnoroch/ColorHighlighter
فرمت فایل های javascript
این مورد هم در رده همون بحث زیبایی و خوانایی کد قرار میگیره و در لیست نصبی های بنده همیشه هست.
نام پلاگین : JS Format
لینک : https://gitter.im/jdc0589/JsFormat
و اما این مورد آخر / کمک حال عملیات فایلی پروژه / Sidebar Enhancement
این پلاگین معمولا دومین موردیه که نصب میکنم. چرا؟ به دلایل زیر:
کمک به سرچ بهتر تو فایلها
کمک به ساخت / تغییرنام / تغییر مسیر / کپی فایل و پوشه های پروژه
و کلی امکان خوب دیگه که برای سوبلایم مکمل به جایی حساب میشه.
نام پلاگین : Sidebar Enhancement
لینک : https://github.com/titoBouzout/SideBarEnhancements


 13 امتیاز
13 امتیاز
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.