بسم الله الرحمن الرحیم
برای عزیزانی که در جریان این نوشته نیستند باید بگم که موضوع بحث سرِ ساده تر کردن روند تبدیل فایلهای گرافیکی به کدِ وب هست،لذا در قسمت قبل مقدمه ای در مورد یکی از مشکلات برنامه نویسان استاتیک عنوان شد و در این قسمت هم راه حل آن ارائه خواهد شد.راه حلی که به برنامه نویس استاتیک این مهم را تذکر می دهد که بهتر است پس از تسلط به سطح فعلیِ خود ، در جهت ارتقای دانش ، به سمت یکی از برنامه نویسی های سمت سرور حرکت کند.
ناخونک به PHP برای برنامه نویسان استاتیک ۱
کمی طعم php
برای استفاده از این آموزش نیاز به برنامه نویسی php نیست،فقط کافیست چند چیز ساده را بدانید:
1-کدهای php در بین آغاز کننده و پایان دهنده آن قرار می گیرند.
آغاز کننده:
<?php
پایان دهنده:
?>
2-پسوند فایلهای php مثل html به نام خودش است،پس باید پسوند فایلهایی که نیاز به php داره به .php تغییر کنه،مثال:
index.php
3- چطوری css را در فایل html لود می کنید و هردو فایل جدای خود را دارند؟در php می توان همین کار را با خودش انجام داد.یعنی php دیگری را در فایل فعلی لود کرد.
برای مثال میخواهیم فایلی به نام header.php را به صفحه اصلی وارد کنیم،پس:
<?php include('header.php'); ?>
4-برای اجرای php باید نرم افزارهای این کار را اجرا کنید،نرم افزارهایی مثل wamp ، xampp و موارد دیگر،که توضیحش در این مجال نمیگنجه و برعهده خودتون.
استفاده از php در کدنویسی استاتیک
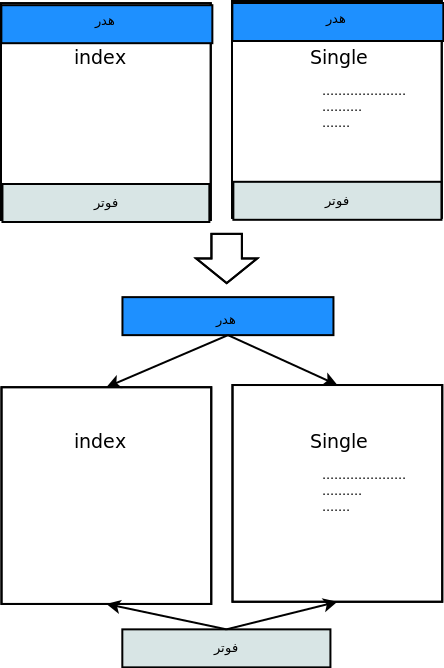
خب حالا وقت مثال عملی این مورد می باشد،دعوت می کنم شما را به دیدن این تصویر که از جلسه قبل می باشد:

خب تصویر بالا کاریست که ما میخواهیم انجام دهیم.یعنی سرمان را خلوت تر و محیط کاری مان را تمیز و سریعتر کنیم.
مراحل کار به این شکل است:
1- پسوند فایل ایندکس را به php تغییر می دهیم،یعنی:
index.html >>> index.php
2-دو فایل جدید به نام header.php و footer.php می سازیم.
3-محتوایی که بین صفحات مشترک هستند را در مرحله قبل نامگذاری کردیم و فایلها ساخته شدند،حالا کدهای هر قسمت را به فایل مربوطه خود منتقل می کنیم،یعنی cut کرده تا در صفحه اصلی نماند.
4-به جای جای خالی کدها کافیست نام فایلی که کدها در آن جابجا شدند را وارد کنیم،به این صورت:
<?php include('header.php'); ?>
محتوای ایندکس
<?php include('footer.php'); ?>
پس در این حالت برای برگه single هم این را داریم:
<?php include('header.php'); ?>
محتوای single
<?php include('footer.php'); ?>
حال هر تغییری که در فایلهای header.php و یا footer.php انجام شود،بر روی کلیه فایلهایی که آن را لود کرده اند نیز اعمال می شود و مشکلی که در قسمت قبل مطرح شد حل می گردد.




دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.