بسم الله الرحمن الرحیم
یک مبدل گرافیک به استاتیک چه نوع صفحاتی را کد می کند؟
روند تبدیل طرح های PSD به استاتیک یا HTML/CSS/JS در حیطه برنامه نویسی سمت کلاینت می گنجد،در این روند اگر تنها یک صفحه نیاز به تبدیل داشته باشد که موضوع بحث این مطلب نیست،اما اگر مانند قالبهای رایج امروزه (عمدتا وردپرس) نیاز به تبدیل یک طرح PSD کامل باشد،باید گفت که برنامه نویس بایستی موارد زیر را عنایت داشته باشد:
- index : صفحه اصلی وب سایت که نمای اولیه آن را شامل می شود،وقتی که کاربر سایت را باز می کند با این صفحه مواجه خواهد شد.
- single/page : اگر سایت موجود در طرح دارای امکان مطلب گذاری باشد لاجرم باید این صفحه نیز تعبیه گردد،این صفحه جایی ست که کاربر با زدن “ادامه مطلب” به آن منتقل خواهد شد.
- search : و اگر سایت امکان جستجو در مطالب را داشته باشد اینجا جایی ست که نتایج جستجو برای وی نمایش داده خواهد شد.
- archive : آرشیوی از مطالب را کاربر در این قسمت می تواند ببیند.
- category : مشابه قسمت آرشیو،اما فقط برای یک دسته خاص
- 404 : اگر جایی که کاربر به آن وارد شود حذف شده باشد یا موجود نباشد این صفحه نمایش داده می شود و به کاربر این نکته را تذکر می هد که جای اشتباهیست و سعی در هدایت به مسیر صحیح می کند.
- post template : اگر سایت را متشکل از نوشته ها و مطالبی بدانیم که در قالب single نمایش داده می شوند و بخواهیم برای یک نوشته خاص از یک ظاهر و شکل دیگری استفاده کنیم،آن وقت می توانیم از post template ها استفاده کنیم.
- taxonomy : مشابه category اما برای انواع دیگرش که در موارد نادری نیاز به طراحی و تبدیل پیدا می کند.
- page template : مشابه post template اما برای برگه ها
- تمامی موارد دیگر…
یک درد آشنا برای مبدلان PSD به HTML
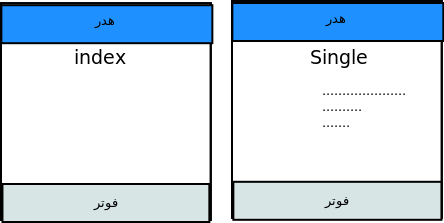
فرض کنیم قالبی که ما باید تبدیل کنیم در تمامی مواردی که در بالا مطرح شد دارای اشتراکاتی باشند.که معمولا هم همینطور است.
اشتراکاتی مانند هدر و فوتر.
خب فرض بفرمایید که طرح شما 3 صفحه دارد و تمامی تبدیل ها را انجام داده اید و اکنون کارفرما به شما می گوید که بایستی قسمتی از هدر را تغییر دهید،در ساده ترین حالت باید برای آن 3 صفحه بصورت تکی و برای هر کدام به صورت جدا تغییرات را اعمال کنیم.
تازه اگر زمان کم باشد احتمال خطا نیز می رود.مثلا در یکی از صفحات تغییرات اعمال نشده باشد که این خود شروع دردسر دیگری ست.
اما راه حل چیست؟
آیا یک برنامه نویس front end نیاز به یادگیری برنامه نویسی back end نیز پیدا می کند؟
پاسخ به این سوال این است: چرا که نه؟
اگر برنامه نویس HTML/CSS/JS به حدی رسیده که توانایی سوار شدن بر کار را دارد بهتر است گام بعدی را به دنبال یک زبان برنامه نویسی سمت سرور انتخاب کند.
اما این سوال چه ارتباطی به صورت مساله دارد؟
ببینید.در صورتی که شما بتوانید تنها و تنها ناخونکی به php بزنید می توانید مشکلی که در بالا قید شد را حل کنید.
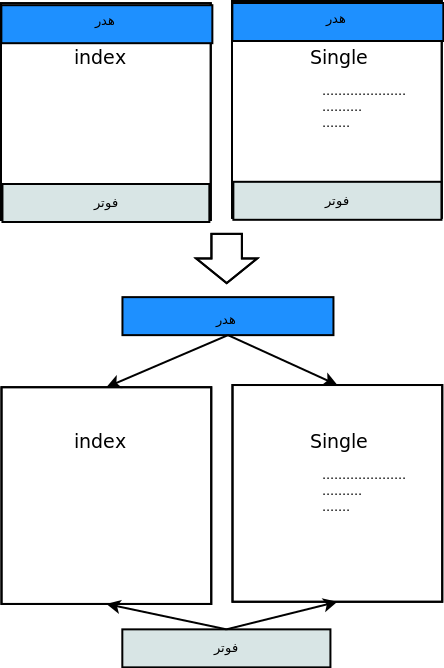
اگر تصویر قبلی را در ذهن داشته باشید و به تصویر زیر نگاه کنید متوجه خواهید شد که می توان قسمت هایی که اشتراکی هستند را فقط یک بار کار کرد و فقط به طرح هایی که نیاز دارند پیوست نمود.این مدل خروجی دقیقا یکسانی با مدل اول دارد اما دو تفاوت عمده در آن است:
- شما مجبور نیستید یک تغییر را روی همه فایلها اعمال کنید بلکه بر روی یکی اعمال می کنید.
- دیگر زمان را بیهوده از دست نداده و سرعت کارتان را بهبود بخشیده اید.
در قسمت بعد راه حل این مشکل را به صورت کامل توضیح خواهم داد.



 49 امتیاز
49 امتیاز


دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.