بسم الله الرحمن الرحیم
طبق روال انتقال تجربه که در پستهای قبلی نیز عیان بود این بار رو میخوایم به سمت فایرفاکس دوست داشتنی بریم و از امکانات اون برای طراحی و توسعه وب در کنار هم لذت ببریم.
آیا مرورگر می تواند کارهای توسعه وب را آسان تر کند؟
این سوال یک جواب بیشتر نداره و اون هم “بله،قطعا” هست.اما چگونه؟
به شخصه اگر توی محیط فایرفاکس برخی موارد رو تنظیم و یا نصب نکرده باشم انگار دستم بسته ست!به همین سادگی.
در ادامه بهترین افزودنی هایی که طبق تجربه در طی چندین سال کسب شده رو با شما عزیزان در میون میذارم.
✅ افزونه تقریبا مورد نیاز همه! firebug ؟

با این افزونه دل و روده HTML/CSS/JS سایت دستتونه.میتونید همه جای سایت رو واکشی کنید.استایل دستی بدین.HTML ها رو در جا ویرایش کنید،تعداد درخواستهای ارسالی به سایت رو ببینین،خطاهای css/js رو متوجه بشین و کلی امکانات دیگه.
مواردی که شخصا زیاد استفاده می کنم ازش(دیباگر داخلی فایرفاکس):
- inspector برای زیر و رو کردن یه المنت خاص و پیدا کردن جد و آباد و استایل گرفته شده ش
- network برای تِرَک کردن ارسالهای Ajax و تغییر و دستکاری هدرهای ارسالی،مشاهده پاسخ ها،فایلهای لود شده تو سایت و هدرهای دریافت شده،با این تب میتونین سرعت لود شدن سایت و اینکه چه چیزایی باعث میشه سایت دیر لود شه رو هم تشخیص بدین
- responsive این امکان برای چک کردن نمایش صحیح سایت در سایز گوشی و تبلیت و …خیلی کاربرد داره
- console برای اجرای دستی جاوااسکریپت و مشاهده خطاها لاگ های js
اما چندتا نکته در مورد فایرباگ
قبل ترها که امکانات دیباگ خود فایرفاکس خوشایند و کافی و وافی ملتِ توسعه دهنده وب نبود از این افزونه استفاده می کردیم.که الان هم خیلی از دوستان دارن استفاده می کنند.
اما اگر شما هم استفاده می کنید که بهتره سوییچ کنین روی دیباگر داخلی فایرفاکس،چرا که:
۱- امکان داخلی دیباگ توی خود فایرفاکس الان بسیار قوی شده و بصورت پیشفرض بدون نصب چیز اضافه ای در دسترس هست
۲-افزودنی قبلی فایرباگ دیگه به سبک قبلی توسعه داده نمیشه
راهنمای مهاجرت از فایرباگ به دیباگر داخلی فایرفاکس رو میتونید از لینک زیر مطالعه کنید:
https://developer.mozilla.org/en-US/docs/Tools/Migrating_from_Firebug
اما فایرباگ قبلی چه خواهد شد؟
توسعه دهنده های فایرباگ علاوه بر اینکه گفتن دیگه بر روی فایرباگ قبلی کار نخواهند کرد این رو هم یاداور شدن که دارن بر روی نسخه جدیدی از فایرباگ به نام firebug.next کار میکنن که به صورت لایه ای بر روی امکانات مادری فایرفاکس عمل خواهد کرد و نه به صورت کاملا مستقل.
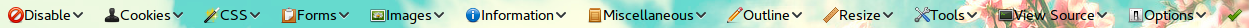
✅ کسی در مورد Web Developer صحبت کرد؟!

دومین موردی که از بودنش اطمینان حاصل میکنم همین افزونه ست! این افزونه انقدر کاری و محبوب هست که حتی نسخه کروم هم داره.
کلی امکانات رایگان رو که کار توسعه دهنده های وب رو راحت کرده ،دم توسعه دهندش واقعا گرم.
اما این افزودنی توسعه دهنده وب چه امکاناتی داره؟
من به طور خلاصه چند مورد رو میگم:
- میتونین بصورت آنی css/js/cookie رو غیرفعال کرده و سریع بعد فعال کنید تا تاثیرش رو بر روی سایت متوجه بشین.
- بصورت زنده میتونین استایل های سایت رو ویرایش کنین
- با یک کلیک کل فایلهای css/jss رو میتونین واکشی کنین،خیلی راحت
- توی سایتتون با یک کلیک متوجه بشید که چه عکسهایی لود نشدن و نشون داده نمیشن
- به راحتی تمام آی دی و کلاس های داده شده به المنتهای صفحه جاری رو براتون رو میکنه،حتی میتونه ID های تکراری رو هم تشخیص بده
- یه امکان خوبش امکان خط کشه،عین grid تو فتوشاپ به شما تو تنظیم یا سایزبندی سایت کمک میکنه
و کلی امکانات دیگه که میتونه یه کتاب میشه.
✅ چخبر از ColorZilla ؟
![]()
یک ابزار به تمام معنا خوب برای استخراج رنگ از سایت،خیلی ساده کلیک میشه و مثل ادمی زاد کارشو میکنه،خروجی های مختلف رنگ رو هم داره.دمش گرم،فقط نسخه قدیمی ترش رو بیشتر می پسندیدم،الان یه کوچولو اخو و نازنازی شده!یه کم کند شده.اما باز توی لیست افزونه های من هست.
✅ افزودنی های دیگه فایرفاکس؟
فایرفاکس افزودنی زیاد داره،اما این سه مورد بالا کار ما رو راه میندازه،به علاوه این ها:
- FireShot / دختر خوبیه،خیلی هم کارش درسته خدایی!برای اسکرین شات گرفتن از صفحاته ، گرچه بعضی وقتا اگر صفحه سایزش بالا باشه ریپ میزنه،اما کم پیش میاد که اونم تقصیر رمه نه این. (خبر خوب اینکه فایرفاکس تو نسخه 56 ،و به بعد خودش اسکرین شات هم میگیره و نیاز به افزودنی خاصی نیست. لینک )
- HackBar / اینم پسر خوبیه،اسمشو که بیخیال شیم، خیلی تو وب کاراریی داره.از ارسال درخواستهای دستی post/get گرفته تا ساختن هَش های دم دستی و انکد و دیکد کردن url و و و ..
چرا فقط ۵ تا افزونه برای فایرفاکس دارم؟
مثلا موارد زیر چطور:
افزونه برای هویز؟ خیر!
افزونه برای الکسا؟ خیر!
افزونه برای نمایش تکنولوژی های وب؟ خیر!
و..
اما دلیل چیه؟
اینه که یک:سر فایرفاکس رو زیادی شلوغ نکنم دو:وقتی یه کاری با یه بوکمارکلت انجام میشه چرا افزونه؟هوم؟
تو این مدتِ استفاده بوک مارکلتهایی رو نوشتم که خیلی خیلی به کارم میان و بارها دارم ازشون استفاده می کنم،مثلا:
- واکشی الکسا
- هویز سایت
- نمایش ارشیو سایت
- نمایش تکنولوژی های استفاده شده (برگرفته از سایت اصلی )
- کمک حال جستجو تو گوگل
- گزارش سئوی سایت
- و..
شما هم از این افزونه ها و این مدل بوکمارکلتها استفاده می کنین؟


 8 امتیاز
8 امتیاز
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.