همانطور که با بوت استرپ آشنا هستید باید گفت که این توییتر بوت استرپ برای راحتی کار ما در واکنشگرای طراحیشده است و اول هم به طراحی موبایلها توجه میکند و در موتورهای جستجو مطالب موردنظر باید مطالب باشد که سودمند و مفید باشند چون شناسایی سایت ما از طریق این مطالب صورت میگیرد پس باید ستون مطالب اصلی را در صدر ستونهای دیگر داشته باشیم. در کد نویسی باید ترتیب را رعایت کنیم.
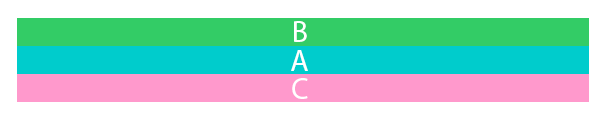
اما زمانی که صفحهنمایش از سایز موبایل فراتر برود ترتیب باید فرق کند و ستون مطالب اصلی باید در وسط قرار بگیرد. هدف ما سفارشی کردن ستونبندیهای سایت ما میباشد. همانطور که در عکسها زیر مشاهده میکنیم:

ترتیب قرارگیری در سایزهای مختلف و درخواستی خود:

توییتر بوت استرپ برای سفارش سازی ستونبندیها دو کلاسcol-*-push-x و col-*-pull-x را برای راحتی کار ما طراحی کردهاند و میتوان از آن استفاده کرد.
معرفی کلاسهای push و pull
با استفاده از push و pull موقعیتهای ستونهای طراحیشده را تغییر میدهیم، کاملاً برعکس offset عمل میکنند. وقتی ستون را push میدهیم به موقعیت ستونهای کنار خود اثری نمیگذارد مثلاً اگر دوتا ستون داشته باشیم اگر ستون اول دارای کلاس push باشد ستون دوم در همان مکان باقی میماند و به سمت راست (در بوت استرپ rtl به سمت چپ) فشرده نمیشوند، offset ستونهای کنار خود را به سمت راست هل میدهد؛ اما pull ستون را به سمت چپ میبرد؛ و تأثیری بر روی ستونهای کناری خود نمیگذارد.
- col-*-push-x: ستون را به تعداد x به سمت راست میکشد که مقدارش از 1 تا 12 میباشد. *از جایی که ستونها بهطورمعمول نمایش داده میشوند که شامل sm, md,lg یا xs.
- col-*-pull-x: ستون را به تعداد x به سمت چپ میکشد که مقدارش از 1 تا 12 میباشد. * از جایی که ستونها بهطورمعمول نمایش داده میشوند که شامل sm, md,lg یا xs.
با مثال زیر بهتر آشنا خواهید شد و نحوه استفاده کردن کلاسها
<div class="row">
<div class="col-sm-5 col-sm-push-5">Content B</div>
<div class="col-sm-5 col-sm-pull-5">Content A</div>
<div class="col-sm-2">Content C</div>
</div>




دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.