با گذر زمان و پیشرفت امکانات و ابزارهای که برای کاربران ساختهشده بیشترین مهمترین نکته مدنظر طراحان راحتی انتقال اطلاعات برای کاربران خود بودهاند؛ مثلاً گاهی میخواهید در سایت خود خیلی زیبایی، آسان، قابلدرک و سریع به مشتریان خود درصد کار و میزان پیشرفت پروژه را انتقال دهید. پسنیاز به یک آیتم دارید که درصد را بیان کنید که BootStrap برای شما کلاس بسیار سادهای از نوار پیشرفته که بهصورت افقی عمل میکند به نام progress-bar را دارا میباشد. برای زیبای و مدرن بودن نوار پیشرفته با کمک پلاگین CircularLoader.Js میتوان نوار پیشرفته دایرهای را ساخت. در قدم اول ما با نوار پیشرفته BootStrap آشنا میشویم.
بوت استرپ چندین نمونه نوار پیشرفته را به ما ارائه میدهد. نوار پیشفرض در BootStrap به شکل زیر است.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">
<span class="sr-only">70% Complete</span>
</div>
</div>
نتیجه عکس زیر می باشد.
![]()
نکته: باید در نظر داشت که نوار پیشرفته در اکسپلورر 9 و ورژن های قبلی آن پشتیبانی نمی شود.
برای اینکه پیشرفت درصد کار خود را بر روی نوار بنویسد باید کلاسِ sr-only را حذف نمایید.
<p><div class="progress"><br>
<div class="progress-bar" role="progressbar" aria-valuenow="70"<br>
aria-valuemin="0" aria-valuemax="100" style="width:70%"><br>
70%<br>
</div><br>
</div></p>
نتیجه عکس زیر می باشد.
![]()
برای ایجاد انیمیشن بر روی نوارهای پیشرفت میتوانید کلاس.active را اضافه کنید. در زیر یک نوار پیشرفت که بهصورت انیمیشن درآمده است را مشاهده میکنید:
<div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%"> 40% </div> </div>
نتیجه عکس زیر می باشد.
![]()
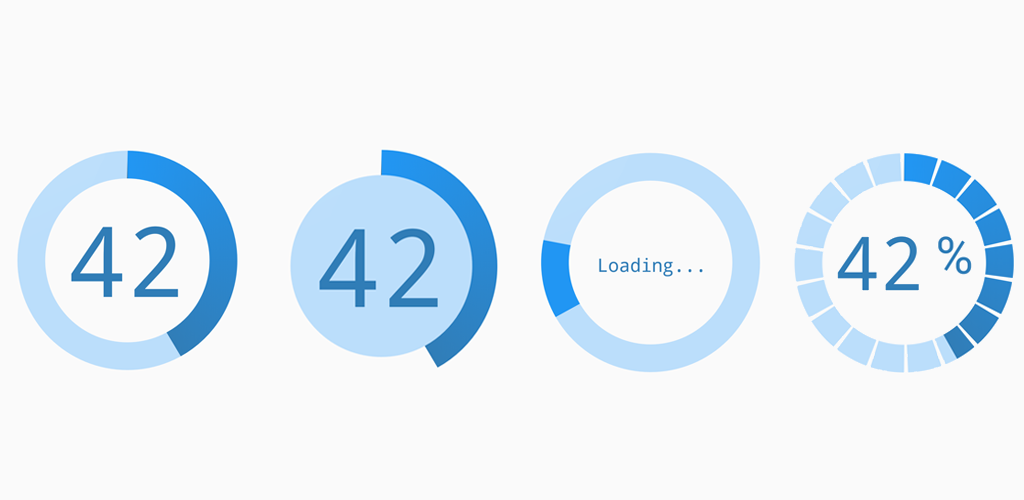
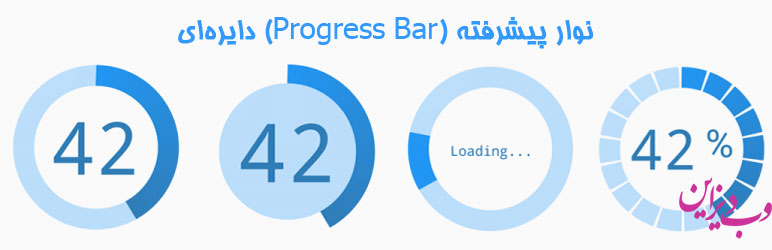
درباره CircularLoader.Js
CircularLoader.Js یک پلاگین جی کوئری با استفاده از HTML5 و جاوا اسکریپت ساختهشده و برای میلههای پیشرفتههای دایرهای که با درصد و یا بدون درصد مورداستفاده قرار میگیرد. این پلاگین کاملاً قابل تنظیم است و با تمام مرورگرهای سازگار با HTML5 کار میکند.
برای کار با این پلاگین در قدم اول آن را دانلود و آن را اتصال دهید به صفحه خود. از اینجا دانلود کنید.
<script src="/CircularLoader.js"></script>
و در html بهصورت زیر divProgress را باید صدا کرد و کد نویسی را انجام داد:
<html>
<head></head>
<body>
<div id="divProgress"></div>
<body/>
</html>
در قدم بعد باید تابع را در قسمت جی کوئری راهاندازی کنیم:
$("#divProgress").circularloader({
progressPercent: 35
});
تنها پارامتر اجباری تابع circularloader، پارامتر تعیینکننده درصد پیشرفت یا “progressPercent” است، سایر پارامترها، اختیاری است که در صورت سفارشیسازی میتوان از آنها استفاده کرد.
یکسری پارامترها هستند که میتوان استفاده کرد و ما آنها را معرفی میکنید.
$("#divProgress").circularloader({
backgroundColor: "#ffffff",
fontColor: "#000000",
fontSize: "40px",
radius: 70,
progressBarBackground: "#cdcdcd",
progressBarColor: "#aaaaaa",
progressBarWidth: 25,
progressPercent: 0,
progressValue:0,
showText: true,
title: "Any Title"
}
- backgroundColor: رنگ پسزمینه (داخلی) نوار را مشخص میکند.
- fontColor: رنگ فونت را مشخص میکند.
- fontSize: اندازه فونت را مشخص میکند.
- radius: میزان انحنای گوشهها را مشخص میکند.
- progressBarBackground: رنگ پسزمینه نوار پیشرفت را مشخص میکند.
- progressBarColor: رنگ نوار پیشرفت را مشخص میکند.
- progressPercent: در صد پیشرفت را مشخص میکند.
- progressValue: درصورتیکه بخواهیم بهجای درصد پیشرفت مقدار پیشرفت را بهوسیله یک عدد نمایش دهیم، عدد موردنظر را برای این پارامتر تنظیم میکنیم.
- showText: نمایش یا عدم نمایش نوار پیشرفت را مشخص میکند.
- title: نشان دادن عنوان هدر برای نوار پیشرفت.




دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.