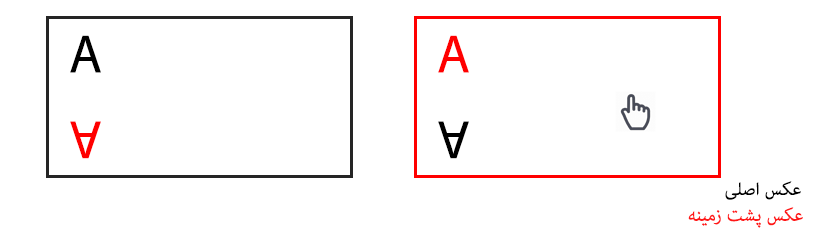
برای ساخت این هاور باید عکس خود را دو بار در کد نویسی بیاوریم یک عکس برای نمایش اصلی و عکس دیگر که پشت عکس اصلی و بهصورت برعکس قرار میگیرد تا زمانی که ماوس روی عکس قرار میگیرد عکس پشت زمینه چرخش 180 درجهای بخورد و بهصورت صحیح نمایش داده شود.

کد HTML به این صورت هست
<div class="col-md-12 col-sm-12 col-xs-12 gallery_panel_bricks_js">
<div class="panel_gollary panel_gollary_default">
<div class="panel_contect">
<div class="rotation_3d">
<div class="gallery_front">
<img src="assets/img/galery4.png" alt="" width="100%" class="pic_gollery">
<aside class="text_gallery_front"><i class="fa fa-play-circle"></i>
<p class="">مشاهده </p>
</aside>
</div>
<div class="gallery_back text_center">
<div class="back">
<span class="cover"></span>
<img src="assets/img/galery4.png" alt="" width="100%" class="pic_gollery">
<aside class="text_gollery_back">
<h3> نمونه</h3>
<p>نمونه </p>
<i class="fa fa-search-plus"></i>
</aside>
</div>
</div>
</div>
</div>
</div>
</div>
کلاس front برای نمایش عکس اصلی و ثابت سایت می باشد و کلاس back برای عکس پشت زمینه میباشد که از دید کاربر مخفی میباشد تا زمانی که ماوس بر روی عکس قرار گیرد. در عکس پشت کلاس cover داریم برای رنگ روی عکس قرارگرفته، text_gollery_back کلاس برای متن هست که در پشت زمینه قرار دارد.
کلاس front رو به شکل زیر استایل میدهیم و ;transform: rotateX(0deg) ظاهر عکس اصلی بدون چرخش قرار میدهیم اما در هاور عکس فرق دارد درجه چرخش عکس؛
.gallery_panel_bricks_js .panel_contect .gallery_front {
backface-visibility: hidden;
height: 100%;
position: absolute;
transform: rotateX(0deg);
transform-style: preserve-3d;
transition: all 1.5s ease 0s;
width: 100%;
z-index: 1;
}
هاور عکس روبهرو به این شکل استایل میدهیم:
.gallery_panel_bricks_js .panel_contect .rotation_3d:hover .gallery_front {
position: absolute;
transform: rotateX(-180deg);
}
عکس پسزمینه را به این صورت استایل میدهیم؛ ;transform: rotateX(180deg) و به این صورت استایل میدهیم اما مقدار هاور فرق دارد؛
.gallery_panel_bricks_js .panel_contect .gallery_back {
backface-visibility: hidden;
color: #333;
height: 100%;
position: absolute;
transform: rotateX(180deg);
transform-style: preserve-3d;
transition: all 1.5s ease 0s;
width: 100%;
z-index: 0;
}
هاور عکس پشت زمینه به این شکل استایل میدهیم:
.gallery_panel_bricks_js .panel_contect .rotation_3d:hover .gallery_back {
transform: rotateX(0deg);
}
خب عکس پشت زمینه متنی دارد که به صورت سهبعدی و حجم دار هاور خورده باید به این صورت استایل داد:
.gallery_panel_bricks_js .panel_contect .gallery_back .back .text_gollery_back {
bottom: 0;
left: 0;
margin: auto;
padding: 10px;
position: absolute;
right: 0;
top: 6%;
transform: translateZ(60px);
z-index: 6;
}




دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.