خب در این آموزش میریم سروقت Firefox Developer Tools وارد قسمت Performance میشویم.
برای این کار Firefox را بازکنید و ابزار Performance tools را با روش زیر بیاورید:
1- فشار دادن همزمان دکمههای Shift + F5
2- راست کلیک در صفحه Firefox و انتخاب گزینه Inspect Element و تب Performance را انتخاب میکنید.
3- یا در نوار منو Firefox گزینه Developer از زیر منوی این گزینه Performance را بیاورید.
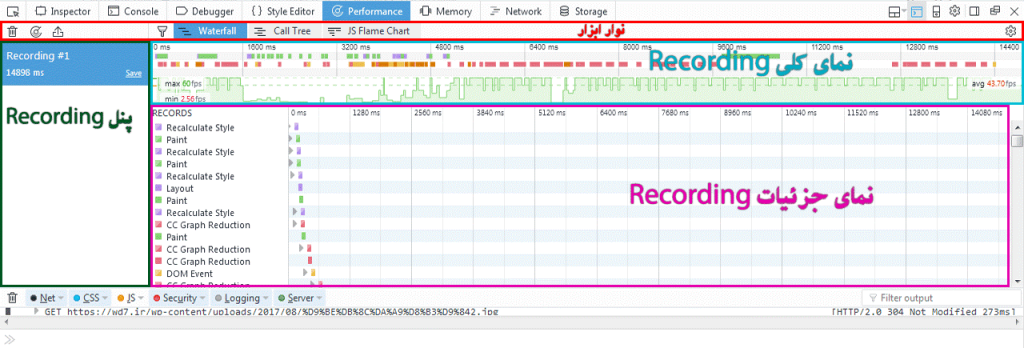
آشنایی با محیط ابزار Performance:

محیط Performance شامل قسمتهای زیر میباشد:
1- نوارابزار (Toolbar)
2- نمای ضبط (Recordings pane)
3- نمای کلی ضبط (Recording overview)
4- نمای جزئیات ضبط (Details pane)
نوارابزار (Toolbar):
نوارابزار شامل دکمههای:
1- شروع و توقف یک ضبط (Recording)
2- بارگذاری (load) یک فایل ضبطشده ذخیرهشده
3- دکمه پاک کردن پنل ضبطشده.
4- فیلتر کردن موارد یا مارکرهایی که در نمای آبشار نمایش داده میشوند
5- ابزار فعال جزئیات را تغییر میتوان داد.
6- دسترسی به پنجره تنظیمات.
نمای ضبط (Recordings pane):
در این قسمت ضبطهای (Recordings) که الآن انجام دادهاید و یا بارگذاری کردهاید را به نمایش میگذارد. فایلهای ضبطشده با کلیک بر روی گزینه save میتوان آن فایل را ذخیره کرد و فایل ها با پسوند JSON ذخیره میشوند.
نمای کلی ضبط (Recording overview):
نمای کلی Record را که به نمایش میگذارد. این نما شامل دو قسمت است یکی نمای آبشاری و دیگری نمودار سرعت گرافها. نمای آبشاری دارای رنگهای مختلفی میباشد که هر رنگ بیانگر یک رویداد میباشد.
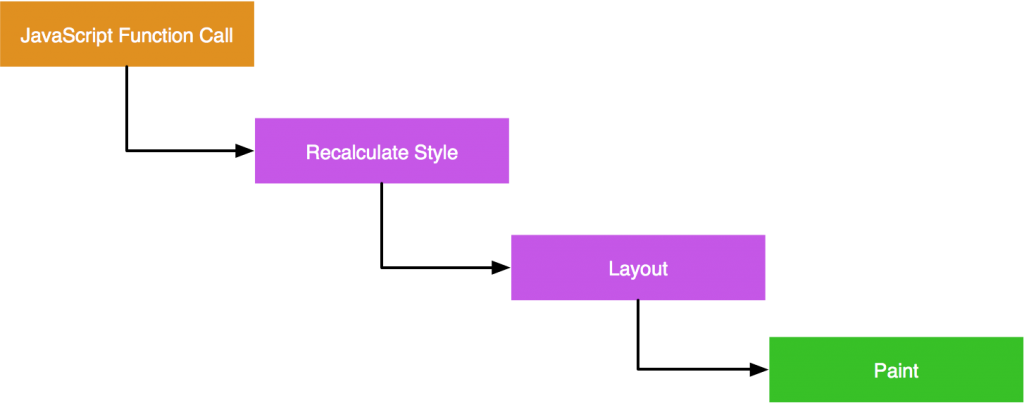
یک الگوی که اغلب در نمای آبشار مشاهده میکنید چیزی شبیه به این است:

این فقط یک الگوی الگوریتمی میباشد برای زمانی که صفحه را در یک مرورگر بروز رسانی میکند در پاسخ به برخی رویدادها این الگو استفاده میشود.
نمای جزئیات ضبط (Details pane):
که میتواند شامل سه قسمت زیر باشد:
1- Waterfall
2- Call Tree
3- Flame Chart
همچنان ادامه دارد… .


دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.